关于有些网站设计规划项目来说,老套的规划形式并不见效,你需求规划的大点,要比以往规划的元素还要大,因而就十分适宜选用超大页面规划 。无论是选用大块大块的布景照片仍是布景视频,超大页面规划 的作用十分显着:极具视觉冲击力,招引用户注意力。
可是超大页面规划 有啥窍门呢?这儿我们经过事例给出一些主张。
大的优点
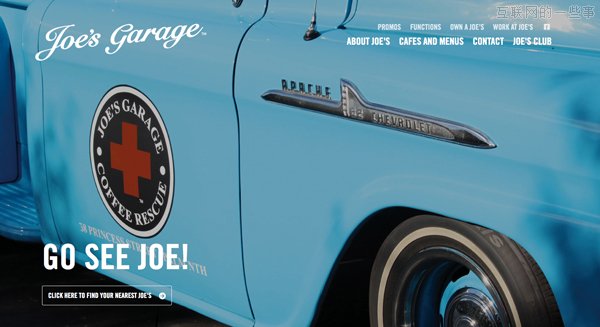
joes

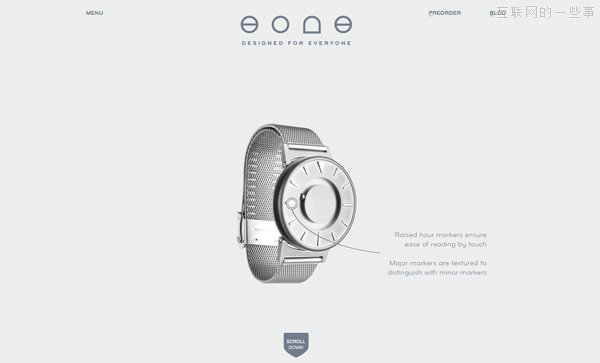
eone-time

crema-coffee

lrxd

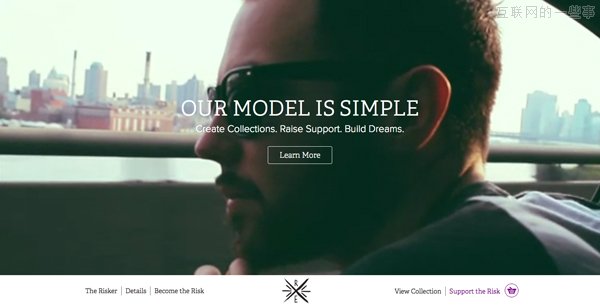
riskeverything

thewhig


超大页面规划最显着的优点即是具有极强的视觉冲击力(就像上图的妹子相同,想知道妹子是谁咩?私信优设哥呗)。
运用大型的界面元素或者图画,能够有用的引导用户停步、观看、点击你的页面,超大页面规划实质上能够虚拟提高网站的成效。
视差翻滚关于超大页面规划来说,十分适宜,一起选用视差动和超大页面规划的网站作用十分棒,页面的每一块区域,都包含着方便用户交互的超大元素。
超大图画和视频的显现作用显着,能够作为页面的布景,也能够只是即是一张图画,能够营建优异的视觉作用。这儿不引荐运用一些一般的、普通的照片作为大图,引荐运用一些反常招引人的,作用显着的照片。
好的著作要竭力展现。好的著作要配以优异的图画和文字。大字所带来的象征性含义不只是字面上的,还能带来一种”重要“的感受,让人难以忘掉。当页面中语句对比简洁、开门见山的时分,主张运用这种超大文本的规划方法。
著作集网站就很适宜选用超大规划——关于规划师、艺术家、摄影师来说,大图画很便于展现他们的著作,着重他们的视觉个性。
零售类和食物类网站也很适宜选用超大页面规划 ,那么大的诱人图画,具体的产品细节,谁看了不动心?
主张:将页面规划的”大”一点
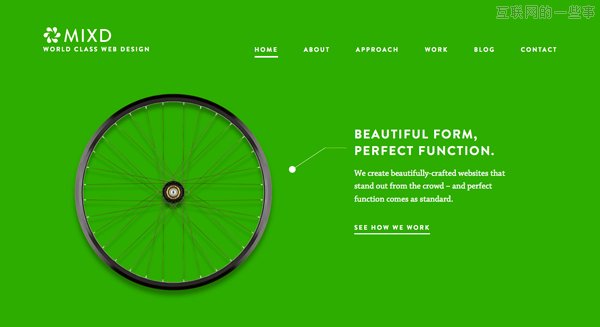
mixd

mollyandmepecans

并不是页面中的每个元素、每一部分都有必要大。奇妙的调配和组合更为重要,这样才干到达最佳的视觉冲击。
kinhr

聚焦图画
大图画有必要明晰、深入、传递激烈深入的信息。假如你的网站出售一些产品,那么这些产品的图画有必要明晰。假如网站是关于食物,那么尽能够多的展现出食物、菜品的细节。最佳的大图页面规划既能坚持颜色的缤纷多样,又能坚持悉数页面的可读性。因而有必要选择一流的图画,武汉网站设计公司www.qinqix.com 尽量避免运用图画库中的图画,由于你在用这种图画,另外公司能够也在用,只要绝无仅有才干确保招引力。
eshbeata

规划美丽的字体
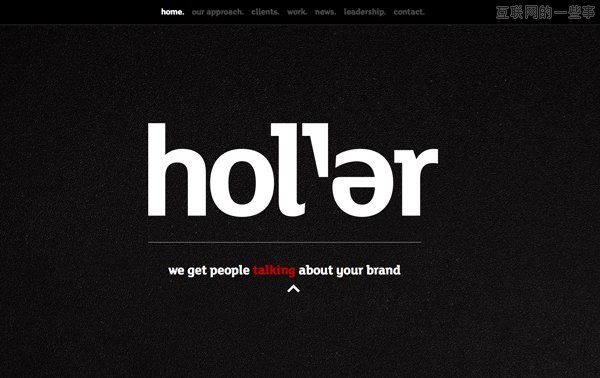
假如手头没有适宜的、优异的大图,那么能够考虑一下字体规划,能够运用一些超过85磅的字体,别致的字体也能带来极强的视觉冲击。试着将字体与颜色结合,逐步调整,以到达最佳的作用。
holler

尽量运用规范的导航方法
超大页面规划规划适宜运用简略的导航方法。锚导航东西就很不错。
能够自个想想,自个探究一下下面的三个问题。
导航关于网站来说有多重要?这些导航元素也需求扩大吗?仍是这种规划状况下,规范的导航工作起来更见效?
skewedicons

准确用色
用色要具有冲击力,要和全体一致。由于一切元素都变大了,因而颜色的区域也变大了。颜色有必要配合好其他元素十分好的工作,经过颜色来发明视觉上的对照和着重。
smokeybones

必定的作用约束
尽量约束一下超大页面规划 的作用,比方动效、视差翻滚等等,假如作用太多,用户会感到太繁琐。最佳只增加一种页面特效。
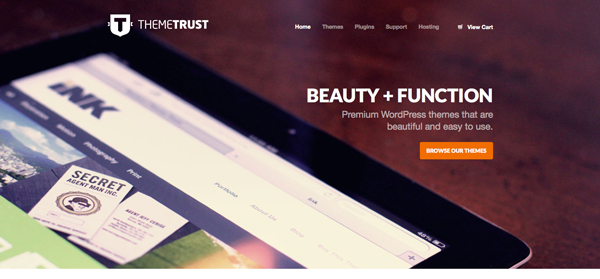
themetrust

坚持精约
这个还用说吗?我觉得天经地义,坚持精约,大的元素才干杰出,大的页面规划才有含义。假如有些元素十分值得”大”书特书,适宜做的大一点,那么尽量坚持页面精约,别让其他杂乱的元素干扰了用户的视觉注意力。
不是每个规划项目都适宜选用超大规划
跟其他规划东西相同,超大规划不是万能的,并不是适宜一切的项目,并且规划起来也不是很简单。
首先,有必要要有适宜的超大元从来确保作用。看看上面的这些网站,他们都经过大号元素打造了视觉焦点——图画、字体、颜色块、布景图画。这即是超大规划的实质。假如没有格外适宜的这种资料,那么主张不要选用超大规划。
强扭的瓜不甜,不要强迫自个运用这种规划。其实有的元素在尺度较小的状况小对比见效,那把它扩大就不值得了。
超大页面规划的艺术在于——元素实际上尺度很大,但浏览起来感受上不大,主要为杰出内容而效劳,一种平衡的艺术。
 咨询邮箱:
咨询邮箱: 咨询热线:
咨询热线:

